2017,02,09, Thursday
私がインターネットをするときに使うブラウザは3つあります。
①Google Chrome [Windows版・iOS版] (約80%)
②Internet Explorer [Windows7のみ] (約10%)
③その他 [PC版Firefox、iOS版Safari](約10%)
こんな感じでGoogleChromeが一番よく使うブラウザになっています。
しかしWindows版の最新 GoogleChrome(56以降)で
フォントの初期値が変わってしまったようです。

Windows版だと[MS P ゴシック]が通常のフォントらしいですが
最新版では[メイリオ]に変更されています。
読みやすさを考えるとメイリオのほうがいいのですが、長年ブラウザで
MSゴシックに見慣れているとすごく違和感があると思います。
こちらの設定は、以下の手順で戻すことができます。
■設定画面の呼び出し
アドレスに
chrome://settings/fonts
と指定してEnterキーを押す
もしくは
[メニュー]→[設定(S)]→[詳細設定を表示…]→[ウェブ コンテンツ]→[フォントをカスタマイズ…]
でも設定画面を出すことができます。
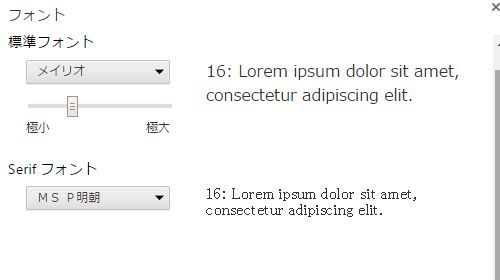
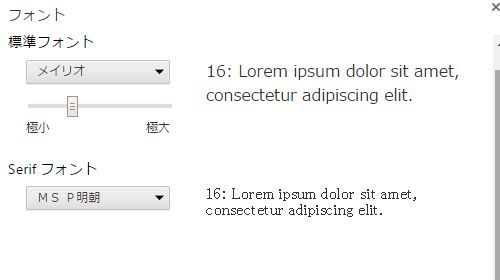
■設定値の変更
①標準フォントを「メイリオ」から「MS Pゴシック」にする
②Sans Serifフォントを「メイリオ」から「MS Pゴシック」にする
③完了ボタンをクリックする
これで元通りの書体でインターネットで使えるようになります。

ちなみに蒼い車輪ブログは、Windows版GoogleChromeの初期値が変わっても
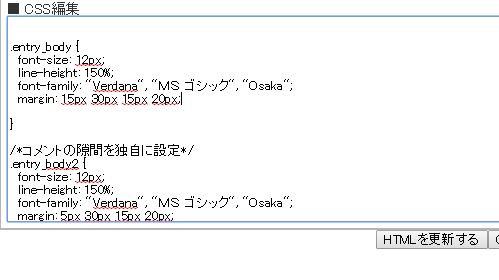
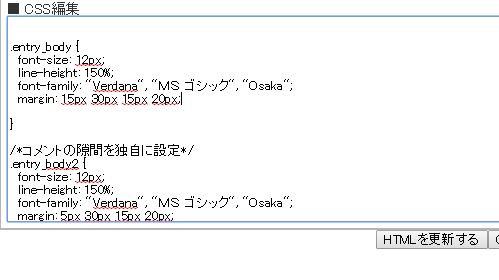
表示に影響ありませんでした。ブログで使われているスタイルシートを見たところ
書体を指定するところにMS ゴシックがあったため、メイリオではなくOS付属の
ゴシック体が優先して使われたものと推測します。
ただブログ以外のホームページについては書体の指定がなかったため
初期値ではメイリオによる表示となっていました。近いうちに
スタイルシートにfont-familyの指定をしてブラウザの設定値に依存せず
OS付属フォントが使われるように見直したいと思います。
突然の初期値変更には驚きましたが、HTMLやCSSに一歩詳しくなれました。
①Google Chrome [Windows版・iOS版] (約80%)
②Internet Explorer [Windows7のみ] (約10%)
③その他 [PC版Firefox、iOS版Safari](約10%)
こんな感じでGoogleChromeが一番よく使うブラウザになっています。
しかしWindows版の最新 GoogleChrome(56以降)で
フォントの初期値が変わってしまったようです。

Windows版だと[MS P ゴシック]が通常のフォントらしいですが
最新版では[メイリオ]に変更されています。
読みやすさを考えるとメイリオのほうがいいのですが、長年ブラウザで
MSゴシックに見慣れているとすごく違和感があると思います。
こちらの設定は、以下の手順で戻すことができます。
■設定画面の呼び出し
アドレスに
chrome://settings/fonts
と指定してEnterキーを押す
もしくは
[メニュー]→[設定(S)]→[詳細設定を表示…]→[ウェブ コンテンツ]→[フォントをカスタマイズ…]
でも設定画面を出すことができます。
■設定値の変更
①標準フォントを「メイリオ」から「MS Pゴシック」にする
②Sans Serifフォントを「メイリオ」から「MS Pゴシック」にする
③完了ボタンをクリックする
これで元通りの書体でインターネットで使えるようになります。

ちなみに蒼い車輪ブログは、Windows版GoogleChromeの初期値が変わっても
表示に影響ありませんでした。ブログで使われているスタイルシートを見たところ
書体を指定するところにMS ゴシックがあったため、メイリオではなくOS付属の
ゴシック体が優先して使われたものと推測します。
ただブログ以外のホームページについては書体の指定がなかったため
初期値ではメイリオによる表示となっていました。近いうちに
スタイルシートにfont-familyの指定をしてブラウザの設定値に依存せず
OS付属フォントが使われるように見直したいと思います。
突然の初期値変更には驚きましたが、HTMLやCSSに一歩詳しくなれました。
| パソコン関係::Web関連 | 23:59 | コメント(0) |
2015,03,13, Friday
今日はこちらの記事を紹介します。
【拡張子】.htm と .htmlの違い - //Webbabies
最近はSNSやブログが主流となりましたが
10年以上前のインターネットでは個人ホームページを
持つことが流行した時期がありました。
ホームページはHTMLと呼ばれるデータで作るのですが
ファイル名の拡張子が2種類あります。
「ファイル名.htm」と「ファイル名.html」とあって
どちらも同じ意味で使うことができます。
htmの拡張子は昔のWindowsが、拡張子3文字という制限が
あったことの名残で使われていて、一部のWebサーバーでも
htmが優先されるところもあるようです。ホームページビルダーや
Officeでもhtml出力すると拡張子はhtmで出されます。
しかし、現在ではhtml拡張子のほうが主流になりつつあるようですね。
私は2000年から鉄道ホームページを作り、
2015年現在でも公開は続けています。
ホームページの拡張子は、開設当時からhtmlに統一しています。
当時からhtmとhtmlは混在していたのは知っていましたが
htmlに統一した理由は、初めて使ったホームページ作成ソフトが
Netscape Composerであり、このソフトだとデフォルト拡張子が
htmlだったからです。
2002年から作成ソフトを変更して、ホームページビルダーになりましたが
拡張子設定を初期値htmからhtmlに変更したうえで作成しています。
また、ホームページ公開で使っている
レンタルサーバー「さくらインターネット」もindex.htmlと
index.htmの優先順位は、拡張子がhtmlが優先されることから
Microsoft系列はhtm、それ以外はhtmlの状況が続くと考えられます。
また画像形式はjpg拡張子とjpeg拡張子がありますが
前者jpg拡張子を採用しています。これはデジカメの保存形式や
画像変換ソフト(IrfanView)がjpg拡張子で保存するためです。
統計は取ってませんが、パッと見る分には
画像形式はjpg形式が圧倒的な割合を占めているように見えますね。
インターネットの歴史が垣間見えるネタでした。
【拡張子】.htm と .htmlの違い - //Webbabies
最近はSNSやブログが主流となりましたが
10年以上前のインターネットでは個人ホームページを
持つことが流行した時期がありました。
ホームページはHTMLと呼ばれるデータで作るのですが
ファイル名の拡張子が2種類あります。
「ファイル名.htm」と「ファイル名.html」とあって
どちらも同じ意味で使うことができます。
htmの拡張子は昔のWindowsが、拡張子3文字という制限が
あったことの名残で使われていて、一部のWebサーバーでも
htmが優先されるところもあるようです。ホームページビルダーや
Officeでもhtml出力すると拡張子はhtmで出されます。
しかし、現在ではhtml拡張子のほうが主流になりつつあるようですね。
私は2000年から鉄道ホームページを作り、
2015年現在でも公開は続けています。
ホームページの拡張子は、開設当時からhtmlに統一しています。
当時からhtmとhtmlは混在していたのは知っていましたが
htmlに統一した理由は、初めて使ったホームページ作成ソフトが
Netscape Composerであり、このソフトだとデフォルト拡張子が
htmlだったからです。
2002年から作成ソフトを変更して、ホームページビルダーになりましたが
拡張子設定を初期値htmからhtmlに変更したうえで作成しています。
また、ホームページ公開で使っている
レンタルサーバー「さくらインターネット」もindex.htmlと
index.htmの優先順位は、拡張子がhtmlが優先されることから
Microsoft系列はhtm、それ以外はhtmlの状況が続くと考えられます。
また画像形式はjpg拡張子とjpeg拡張子がありますが
前者jpg拡張子を採用しています。これはデジカメの保存形式や
画像変換ソフト(IrfanView)がjpg拡張子で保存するためです。
統計は取ってませんが、パッと見る分には
画像形式はjpg形式が圧倒的な割合を占めているように見えますね。
インターネットの歴史が垣間見えるネタでした。
| パソコン関係::Web関連 | 11:30 | コメント(0) |
2013,05,25, Saturday
今日はこちらの記事を紹介します。
さくらのレンタルサーバの転送量上限の目安が正式に公開されていた - 情報科学屋さんを目指す人のメモ
この蒼い車輪ブログでも使っているレンタルサーバーで
転送量上限がハッキリしているということを紹介しています。
この転送量を上回ると、Webサイトが表示されずエラーメッセージが出てしまいます。
だいたいのレンタルサーバーは、この上限は書かれていないことが
多いのですが、今回分かった話だと予想以上に余裕のある制限になっています。
蒼い車輪という鉄道サイトは写真や音などのデータ量の多いコンテンツがあるのですが
いまの規制だと高画質動画でもない限り、心配する必要はなさそうですね。
このさくらレンタルサーバーを利用してから、かなりの年月が経つのですが
満足度はすごく高いです。強いて言うなら、DBサーバーの重さを
改善して欲しいかなというくらいでしょうか。
さくらのレンタルサーバの転送量上限の目安が正式に公開されていた - 情報科学屋さんを目指す人のメモ
この蒼い車輪ブログでも使っているレンタルサーバーで
転送量上限がハッキリしているということを紹介しています。
この転送量を上回ると、Webサイトが表示されずエラーメッセージが出てしまいます。
だいたいのレンタルサーバーは、この上限は書かれていないことが
多いのですが、今回分かった話だと予想以上に余裕のある制限になっています。
蒼い車輪という鉄道サイトは写真や音などのデータ量の多いコンテンツがあるのですが
いまの規制だと高画質動画でもない限り、心配する必要はなさそうですね。
このさくらレンタルサーバーを利用してから、かなりの年月が経つのですが
満足度はすごく高いです。強いて言うなら、DBサーバーの重さを
改善して欲しいかなというくらいでしょうか。
| パソコン関係::Web関連 | 23:59 | コメント(0) |
2012,04,01, Sunday
今日から平成24年度ですね。私は社会人4年目がスタートします。
ブログをご覧になっている方には明日から会社勤務
となる人もいらっしゃると思います。
さて、4月1日はエイプリルフールなので
便乗している各サイトでは面白いネタが披露されています。
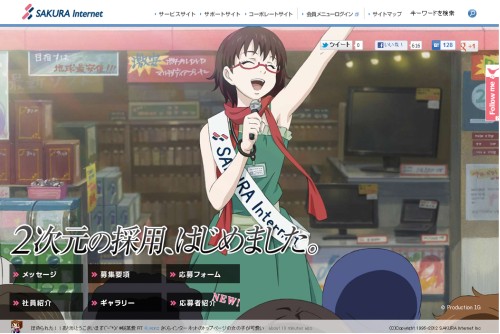
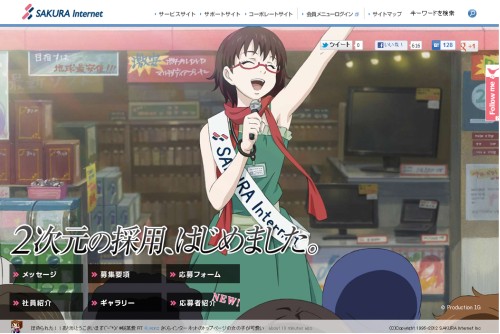
■さくらインターネット

蒼い車輪ブログが稼働しているサーバーはここの業者を利用しています。
2年前には、「とある科学の超電磁砲」仕様になっていたのでビックリしましたけど
今年は二次元採用というネタをやっています。登場しているキャラクターは
初耳ですが、さくらインターネットの看板娘でしょうか?
■ロリポップ

aoi-syarin.comドメイン取得で利用している業者です。
農家でサーバーを栽培したというネタです。明らかに嘘と分かる
光景ですが、こういうのもエイプリルフールにいいですね。
■Google

一番驚いたのはGoogleマップです。
ファミコン版Googleマップが追加されています。「ぼうけん」という
メニューが追加されているので、ドラクエをモデルにしているのでしょうか?
去年は震災によって、エイプリルフールを自粛したところもありましたが
今年は例年以上に凝ったWebページが多く、見ていて飽きませんね。
ブログをご覧になっている方には明日から会社勤務
となる人もいらっしゃると思います。
さて、4月1日はエイプリルフールなので
便乗している各サイトでは面白いネタが披露されています。
■さくらインターネット

蒼い車輪ブログが稼働しているサーバーはここの業者を利用しています。
2年前には、「とある科学の超電磁砲」仕様になっていたのでビックリしましたけど
今年は二次元採用というネタをやっています。登場しているキャラクターは
初耳ですが、さくらインターネットの看板娘でしょうか?
■ロリポップ

aoi-syarin.comドメイン取得で利用している業者です。
農家でサーバーを栽培したというネタです。明らかに嘘と分かる
光景ですが、こういうのもエイプリルフールにいいですね。

一番驚いたのはGoogleマップです。
ファミコン版Googleマップが追加されています。「ぼうけん」という
メニューが追加されているので、ドラクエをモデルにしているのでしょうか?
去年は震災によって、エイプリルフールを自粛したところもありましたが
今年は例年以上に凝ったWebページが多く、見ていて飽きませんね。
| パソコン関係::Web関連 | 23:21 | コメント(0) |
2011,03,25, Friday
最近のブログや写真サイトへ行くと、画像をクリックすると
アニメーション演出も加えて大きな画像を表示するところがあります。
[テスト画像] ※JavaScriptがオフだと効果がありません
このリンクをクリックしたときの画像表示です。
去年10月に、ブログにランダム記事表示機能を追加してからは
なにもブログをカスタマイズしていません。
せっかくなので、この画像表示機能を蒼い車輪ブログに導入してみました。
画像を表示させるスクリプトは何種類かあるようですが、
私はSlimboxを導入しました。スムースなアニメーションの動きが気に入りました。
Slimboxは公式サイトからダウンロードできます。
このページに使い方からダウンロードまで書かれていますね。
説明を読みながら作業すればいいことですが、おおまかな手順をまとめてみました。
【1】スクリプトのダウンロード
Slimbox 1.71a for MooTools 1.2をダウンロードします。
解凍すると、いくつかフォルダが作られます。
このうち「css」「js」のフォルダを、まるごとWebサーバへアップロードします。
【2】HTMLの編集
Slimboxを使いたいHTMLのソースを開き、<HEAD>~</HEAD>タグ内に以下のコードを加えます。
アップロードしたWebサーバのディレクトリに応じて、srcの中身は書き換えてください。
【3】画像リンクの編集
画像にリンクしているアンカータグの属性に「rel="lightbox"」を追加します。
文章を加えたい場合は、「title="三峰口駅と秩父鉄道車両公園" 」を追加します。
Slimboxにはスライドショー機能もあります。
同じページに複数の写真があるとき、rel属性を「rel="lightbox-20110325"」のように
「lightbox-任意の文字列」にすると任意の文字列単位でスライドショーができます。
スライドショーを使うために3枚の写真を置いてみました。
[テスト写真1] [テスト写真2] [テスト写真3]
たった3ステップで導入できるので、とても簡単ですね。
CGIやPHPが動作できないWebサーバでも普通に使えます。
また、JavaScriptをオフにしている環境なら
普通の画像リンクとして使えますので、互換性も大丈夫ですね。
最近は、別ウインドウで画像を表示させることにストレスを
感じるようになってきていたので、この機能は助かります。
ちょっと大きめの画像を貼りたいときには便利だと思いますよ。
アニメーション演出も加えて大きな画像を表示するところがあります。
[テスト画像] ※JavaScriptがオフだと効果がありません
このリンクをクリックしたときの画像表示です。
去年10月に、ブログにランダム記事表示機能を追加してからは
なにもブログをカスタマイズしていません。
せっかくなので、この画像表示機能を蒼い車輪ブログに導入してみました。
画像を表示させるスクリプトは何種類かあるようですが、
私はSlimboxを導入しました。スムースなアニメーションの動きが気に入りました。
Slimboxは公式サイトからダウンロードできます。
このページに使い方からダウンロードまで書かれていますね。
説明を読みながら作業すればいいことですが、おおまかな手順をまとめてみました。
【1】スクリプトのダウンロード
Slimbox 1.71a for MooTools 1.2をダウンロードします。
解凍すると、いくつかフォルダが作られます。
このうち「css」「js」のフォルダを、まるごとWebサーバへアップロードします。
【2】HTMLの編集
Slimboxを使いたいHTMLのソースを開き、<HEAD>~</HEAD>タグ内に以下のコードを加えます。
アップロードしたWebサーバのディレクトリに応じて、srcの中身は書き換えてください。
【3】画像リンクの編集
画像にリンクしているアンカータグの属性に「rel="lightbox"」を追加します。
文章を加えたい場合は、「title="三峰口駅と秩父鉄道車両公園" 」を追加します。
Slimboxにはスライドショー機能もあります。
同じページに複数の写真があるとき、rel属性を「rel="lightbox-20110325"」のように
「lightbox-任意の文字列」にすると任意の文字列単位でスライドショーができます。
スライドショーを使うために3枚の写真を置いてみました。
[テスト写真1] [テスト写真2] [テスト写真3]
たった3ステップで導入できるので、とても簡単ですね。
CGIやPHPが動作できないWebサーバでも普通に使えます。
また、JavaScriptをオフにしている環境なら
普通の画像リンクとして使えますので、互換性も大丈夫ですね。
最近は、別ウインドウで画像を表示させることにストレスを
感じるようになってきていたので、この機能は助かります。
ちょっと大きめの画像を貼りたいときには便利だと思いますよ。
| パソコン関係::Web関連 | 00:22 | コメント(0) |
2005,09,02, Friday
今日は新サーバー用のメールアドレスを作成する作業をしました。
「webmaster@ドメイン」のアドレスでは、どうしても迷惑メールが来てしまうと
予想されるため、あまり届かないようなアカウント名で作成してみました。
しかし、独自ドメインでは「postmaster@ドメイン」というメールアドレスが
初期に存在し、削除することが出来ません。今はドメイン名が一般に
知られていないため迷惑メールは全く来ていませんが、今後送られる可能性があります。
もともとpostmasterはサーバー運営などで緊急的な連絡のために
必ず用意するような約束があるらしいです。しかし、私は業者の
サーバーを利用しているためpostmasterのメールは不必要と判断しています。
ですが、postmasterに送られたメールを無視してはメールボックスが溜まり
普通のメールの送受信に影響が出るため、ひとつの対策案を考えました。
私が考えている事はpostmaster宛に送られたメールをフリーメールに転送する
事を考えています。簡略して説明すると
postmaster→フリーメール→フィルタでゴミ箱行き→削除
という感じで、お金をかけずにpostmaster宛の迷惑メールの
自動削除をすることにしました。フリーメールはインターネットを始めた5年前に
いくつか作っていたので、そのアカウントを流用することにしました。
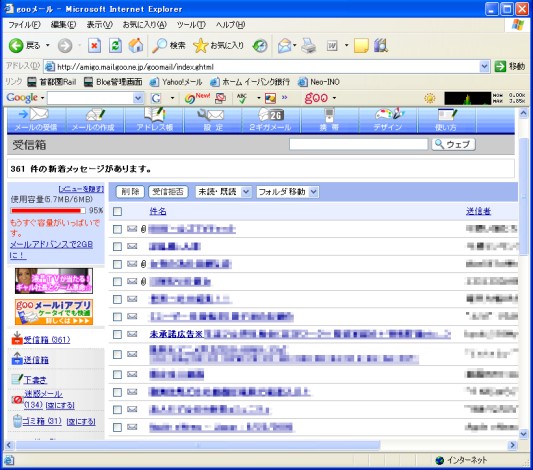
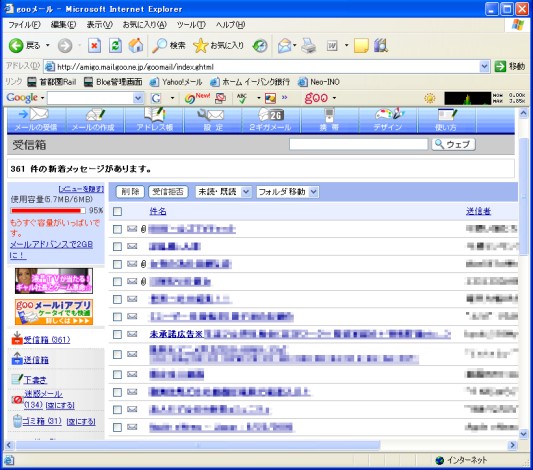
そして、4年ぶりにフリーメールにログインしてみると…
迷惑メールが526通届いていました(^^;;

私もビックリです。新着迷惑メールのせいで使用容量が95%。
こんなに大量の迷惑メールを見ると、もう笑うしかないですね。
律儀に(と言うか法律的にはこれが普通)「未承諾広告※」と書いてあるメールは
数着しかありません。おまけに、謎の添付ファイルまで詰められている
メールもあり、バラエティーに富んでいます。
久しぶりに、4年間の足跡を振り返ることが出来ました。
迷惑メール対策は万全にしないといけませんね。
「webmaster@ドメイン」のアドレスでは、どうしても迷惑メールが来てしまうと
予想されるため、あまり届かないようなアカウント名で作成してみました。
しかし、独自ドメインでは「postmaster@ドメイン」というメールアドレスが
初期に存在し、削除することが出来ません。今はドメイン名が一般に
知られていないため迷惑メールは全く来ていませんが、今後送られる可能性があります。
もともとpostmasterはサーバー運営などで緊急的な連絡のために
必ず用意するような約束があるらしいです。しかし、私は業者の
サーバーを利用しているためpostmasterのメールは不必要と判断しています。
ですが、postmasterに送られたメールを無視してはメールボックスが溜まり
普通のメールの送受信に影響が出るため、ひとつの対策案を考えました。
私が考えている事はpostmaster宛に送られたメールをフリーメールに転送する
事を考えています。簡略して説明すると
postmaster→フリーメール→フィルタでゴミ箱行き→削除
という感じで、お金をかけずにpostmaster宛の迷惑メールの
自動削除をすることにしました。フリーメールはインターネットを始めた5年前に
いくつか作っていたので、そのアカウントを流用することにしました。
そして、4年ぶりにフリーメールにログインしてみると…
迷惑メールが526通届いていました(^^;;

私もビックリです。新着迷惑メールのせいで使用容量が95%。
こんなに大量の迷惑メールを見ると、もう笑うしかないですね。
律儀に(と言うか法律的にはこれが普通)「未承諾広告※」と書いてあるメールは
数着しかありません。おまけに、謎の添付ファイルまで詰められている
メールもあり、バラエティーに富んでいます。
久しぶりに、4年間の足跡を振り返ることが出来ました。
迷惑メール対策は万全にしないといけませんね。
| パソコン関係::Web関連 | 17:52 | コメント(x) |